

사이냅 에디터 v2.7.0 업데이트 주요 기능
안녕하세요, 사이냅소프트입니다.
2018년 11월 세상에 처음 선보인 사이냅 에디터가 어느덧 출시된 지 1년이 지났습니다. v2.0으로 시작한 제품버전은 v2.7.0까지 발전하였으며, 단순히 버전숫자만 늘어난 것이 아니라 ‘차원이 다른 HTML5 웹 에디터’ 로 기능까지 업그레이드되며 HTML5 웹 에디터 시장의 신흥강자로 자리매김하였습니다.
이번 v2.7.0 업데이트에서는 DIV 셀렉션과 문단 정렬이 개선되었으며 가로줄과 인용문구의 확장 플러그인이 추가되었습니다. 새로운 기능 추가는 없었지만 정확한 콘텐츠 편집, 다양하고 풍성한 콘텐츠 작성을 목표로 개선작업이 이루어졌습니다.
어떤 기능이 개선되었는지 자세하게 설명 드리겠습니다.
v2.7.0 업데이트 내용 요약
|
☞ DIV 셀렉션 개선
이전 버전에서는 div에 문자만 있을 경우 div를 무시하고 문단으로 표현하였습니다. 이 경우 div의 스타일을 반영하지 못하여 원본과 다르게 표현되는 문제가 발생하였습니다.
v2.7.0 에서는 div를 유지하는 옵션을 제공하여 원본의 형태를 유지할 수 있도록 하였으며, 문자만 있는 div는 문단처럼 인식하고 편집 할 수 있도록 셀렉션을 개선하였습니다.
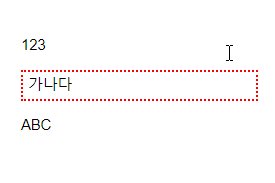
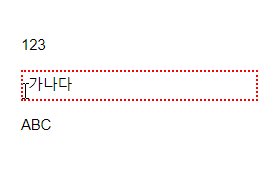
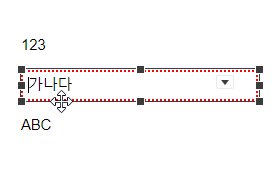
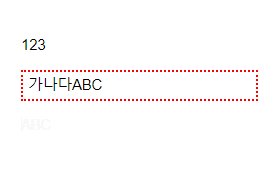
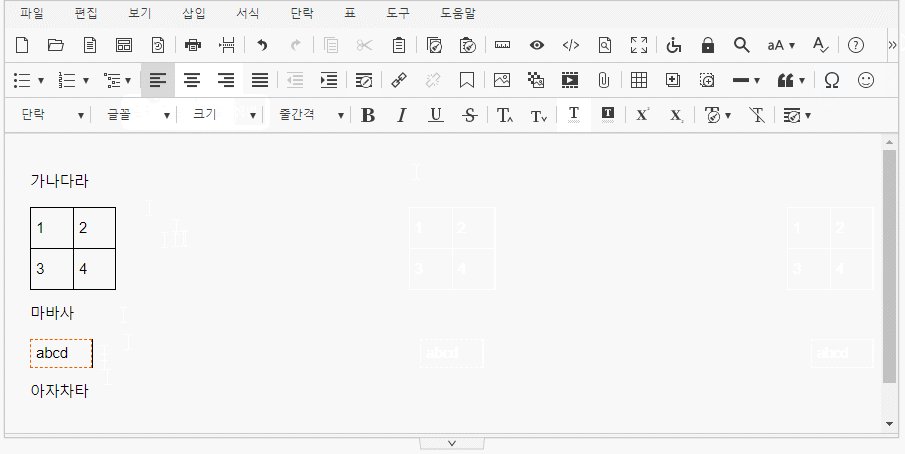
1. 셀렉션 확장 시 표현
 |
 |
| 기존 | 개선버전 |
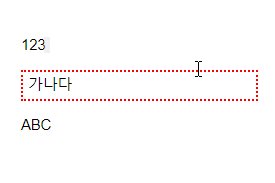
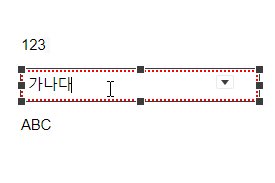
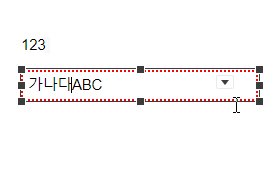
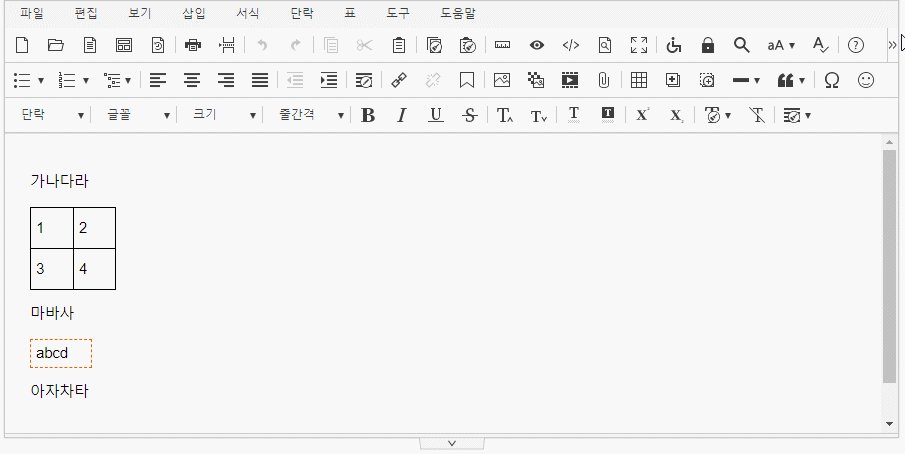
2. 캐럿 상태에서 삭제 동작
캐럿 상태에서의 삭제는 문단 삭제와 유사하게 동작합니다.
Delete 시 다음 문단을 현재 문단으로 합칩니다.
- 다음 문단이 div일 경우 div안쪽 첫 번째 문단을 현재 문단 기준으로 합칩니다.
Back space 시 현재 문단을 이전 문단으로 합칩니다.
- 이전 문단이 div일 경우 div안쪽 마지막 문단을 기준으로 합쳐집니다.
 |
 |
 |
| ‘가’ 앞에서 Back Space | ‘다’ 뒤에서 Delete | ‘A’ 앞에서 Back Space |
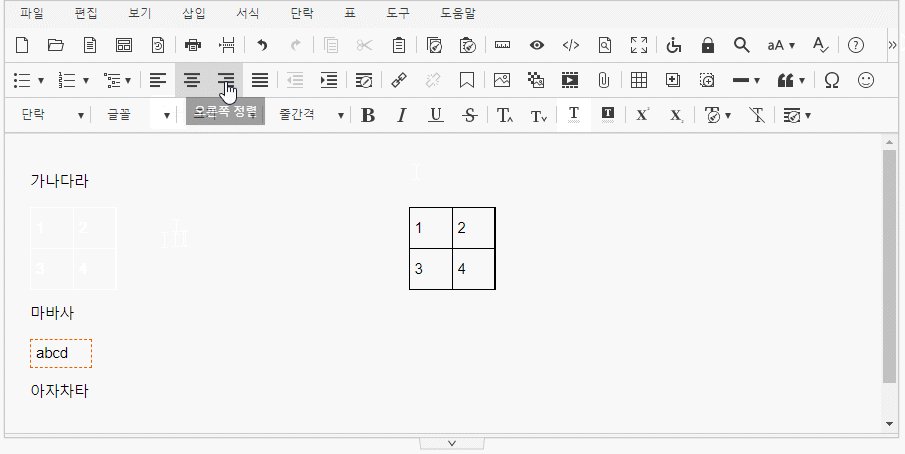
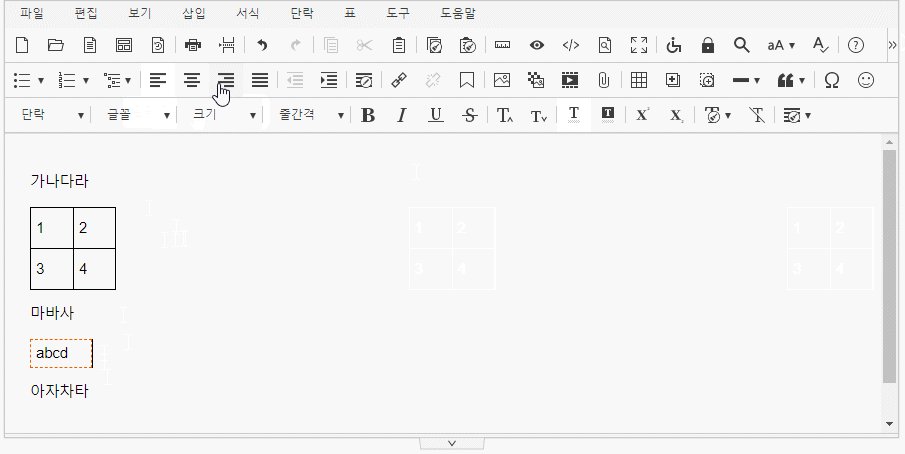
☞ 문단 정렬 개선
표 또는 div만 있는 문단에서 정렬 동작 시 문단정렬 및 표 정렬도 같이 적용되도록 개선되었습니다.

☞ 가로줄, 인용문구 확장 플러그인 추가
기능 개선뿐 아니라 작성자가 다양하고 풍성한 콘텐츠를 작성할 수 있도록 가로줄과 인용문구의 확장 플러그인을 추가하였습니다.
다양한 형식의 가로줄과 인용문구 확장 플러그인을 통해 다른 콘텐츠들과는 차별화 된 형식의 콘텐츠를 작성할 수 있습니다. 특히, 온라인 쇼핑몰 내 상품정보를 작성할 때 유용하게 사용하실 수 있습니다.
 |
 |
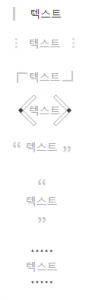
가로줄 |
인용 문구 |
+++
사이냅 에디터에 많은 관심 가져주신 덕분에 사이냅 에디터는 지난 1년 간 SSG.com, 한솔그룹, 경찰청, 서울시여성가족재단 등 다양한 고객사에 적용되었습니다. 놀라운 기능뿐 아니라 솔루션의 안정성까지도 시장에서 인정받고 있는 사이냅 에디터.
2020년 한 해도 편리하면서도 놀라운 기능으로 가득한 에디터가 될 수 있도록 지속적으로 기능의 추가/개선을 이뤄내겠습니다. 올해도 많은 관심과 사랑 그리고 성원 부탁 드리겠습니다.
감사합니다.
|


