
사이냅 에디터 v2.11.0 업데이트 주요 기능
안녕하세요, 사이냅소프트입니다.
‘차원이 다른 HTML5 웹 에디터’ 사이냅 에디터가 v2.11.0 으로 업그레이드 되었습니다.
이번 v2.11.0은 작성자가 의도한대로 콘텐츠를 작성할 수 있도록편집 기능을 강화하였습니다. 작성자가 의도한 바를 그대로 구현해주는 ‘리얼 HTML5 웹 에디터’ 사이냅 에디터를 소개합니다.
v2.11.0 주요 업데이트 내용
|
+++++
▶ 반응형 보기
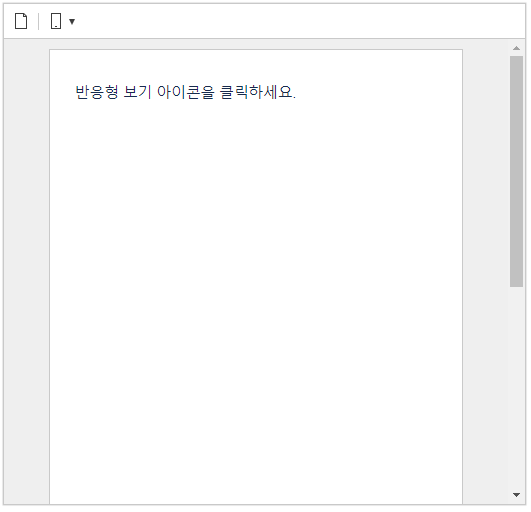
PC환경에서 사이냅 에디터를 이용해 콘텐츠를 작성하다 ‘모바일화면에서는 어떻게 보일까?’ 궁금해 하셨던 적 있으시죠? 지금까지는 웹 브라우저의 개발자모드를 통해 모바일 환경을 가상으로 체험볼 수 있었지만 v2.11.0부터는 반응형보기 기능을 통해 직관적으로 디바이스 화면 크기에 따른 콘텐츠 변화를 확인 하실 수 있습니다.
반응형 보기는 데스크탑, 핸드폰, 태블릿 사용자정의 총 4가지 환경을 지원하며 클릭만으로 환경을 설정할 수 있습니다.
|
|
| 반응형 보기 UI |
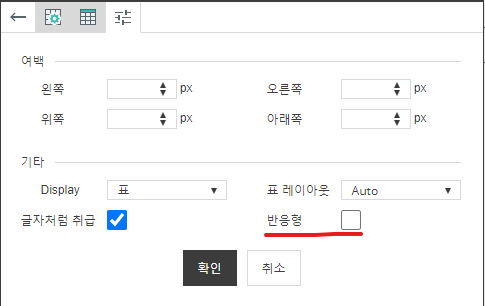
또한, 표/이미지/동영상에 대해 반응형 속성을 설정 할 수 있도록 환경 설정 파일에서 옵션을 추가 할 수 있습니다.
 |
| 반응형 속성 옵션을 추가한 표 속성창 |
반응형 속성이 설정된 표/이미지/동영상은 다음과 같이 동작합니다.
- 표: 표 너비는 px로 고정되고 모바일에서는 좌우 스크롤 됩니다.
- 이미지,동영상: 이미지와 동영상에 max-witdh 스타일이 추가 됩니다. 화면 너비에 따라 이미지, 동영상의 너비가 변경됩니다.
사이냅 에디터 v2.11.0 이 제공하는 반응형 보기라면 어디에서나 동일한 콘텐츠로 보일 수 있도록 설정할 수 있습니다. 모바일에서 어떻게 보일 지 고민하거나 불편하게 개발자모드를 사용하지 마세요!
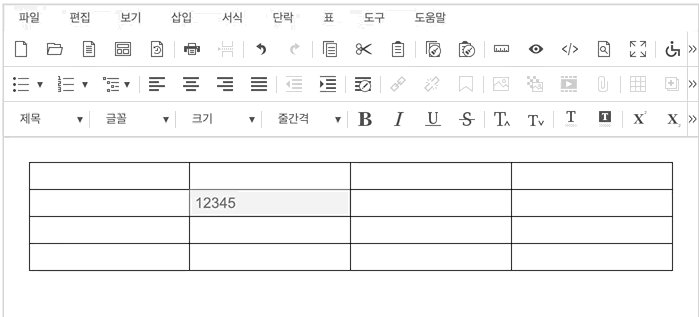
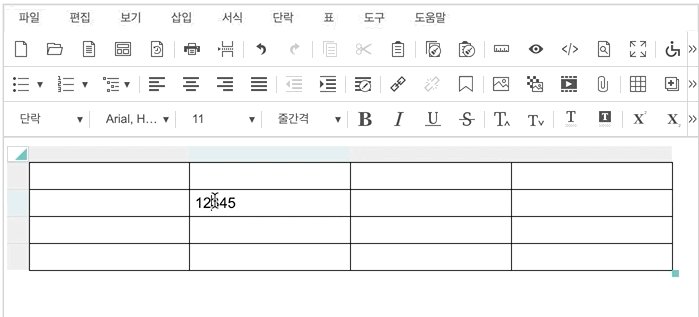
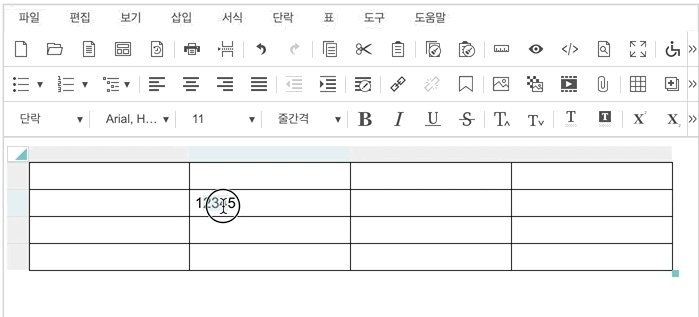
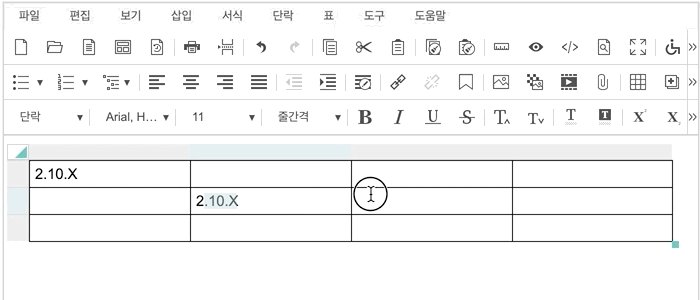
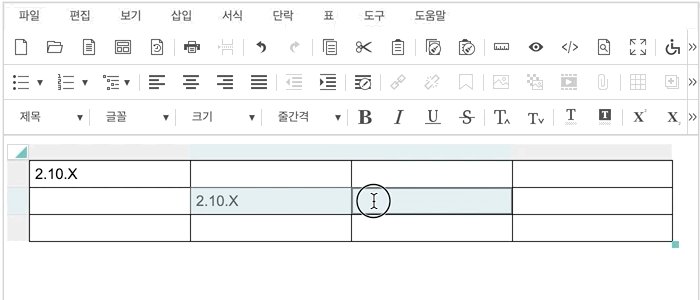
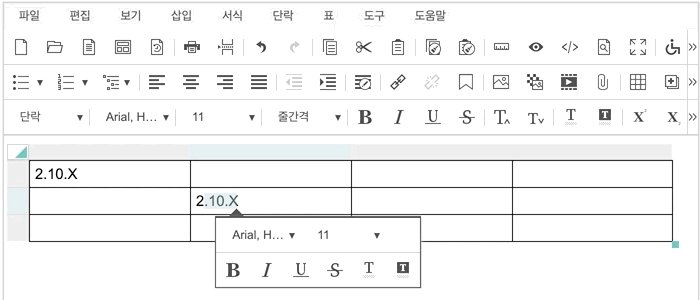
▶ 단일 셀 선택 UX 개선
마우스를 이용하여 단일 셀을 선택할 수 있도록 UX를 개선하였습니다.
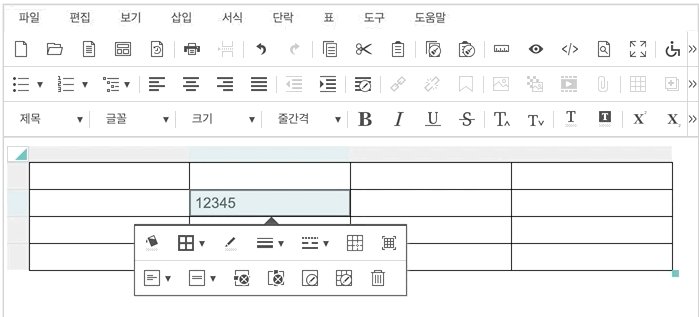
또한 단일 셀을 선택할 수 있게 됨에 따라 풍선 팝업의 UX 도 일부 수정되었습니다. 이전 버전까지는 셀을 클릭하기만 해도 풍선팝업이 노출 되었으나 v2.11.0 부터는 셀 셀렉션일 경우에만 노출 시킬 수 있는 옵션을 추가 하였습니다.
 |
 |
| v2.11.0 | Before v.2.11.0 |
▶ 이미지 회전 시 캡션 위치 자동 조절
이전 버전까지는 이미지 회전 시에 회전된 이미지가 캡션을 가리는 일이 발생했습니다. 하지만 v2.11.0 부터는 캡션 위치를 자동으로 조절하여 이미지가 회전하면 그에 따라 자동으로 이미지 하단에 위치하게 되었습니다.
 |
 |
| 캡션 위치 자동 조절 | Before v2.11.0 |
▶ 그 밖의 개선사항
- 편집 API 추가
- 메뉴 및 툴바 토글 API 추가
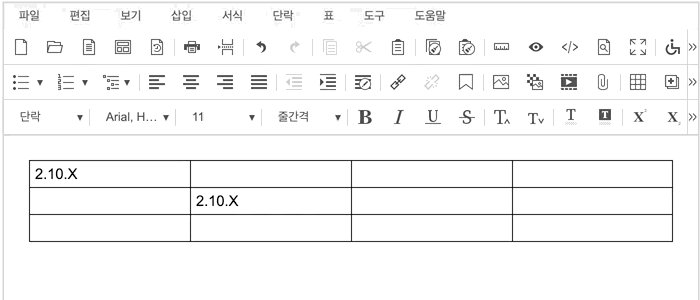
- 표 고정 너비 삽입
+++++
매번 새로운 기능으로 웹 에디터의 한계를 뛰어 넘고 있는 사이냅 에디터에 많은 관심과 사랑 보내주셔서 감사드립니다. 사이냅 에디터는 끊임없이 발전해나가며 웹 에디터의 패러다임을 선도하겠습니다.
감사합니다.

솔루션 문의오피스사업팀 | Tel: 02-890-3410 | E-mail: sales@synapsoft.co.kr
|